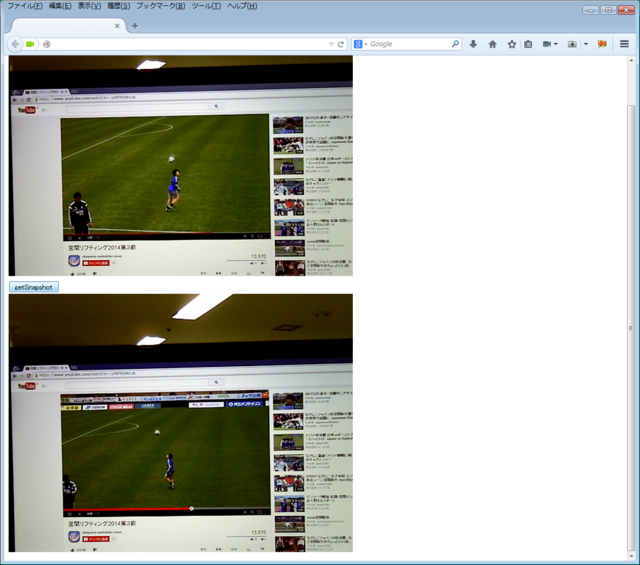
videoタグでPCカメラの映像を表示して静止画を取得する
一応canvasタグに描画する所まで。
以前作ったカメラの静止画を撮るAppletがWindows7?Java7?のセキュリティ関係の制約で動作しなくなった。
Appletを無理やり動かすことより、ブラウザの標準的な仕様で構成するように方針転換した方が得策だろ?という判断も。
JMFもいつまで使えるか判らんし。
HTML5Experts.jp>がねこまさし> HTML5でWebRTCを使ってみよう!「カメラを使ってみよう」編 を参考にさせて頂き、drawImageメソッドでvideo→canvasに静止画を撮ってみた。
<!doctype html> <html> <head> <title>getSnapshot</title> </head> <body> <video id="myVideo" autoplay="1" ></video> <script type="text/javascript"> navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || window.navigator.mozGetUserMedia; window.URL = window.URL || window.webkitURL; var video = document.getElementById('myVideo'); var localStream = null; navigator.getUserMedia({video: true, audio: false}, function(stream) { // for success case console.log(stream); video.src = window.URL.createObjectURL(stream); }, function(err) { // for error case console.log(err); } ); </script> <br/> <button type="button" onclick="getSnapshot();">getSnapshot</button> <br/> <canvas id="myCanvas" /> <script type="text/javascript"> var canvas = document.getElementById('myCanvas'); var context = canvas.getContext('2d'); function getSnapshot() { canvas.width = video.videoWidth; canvas.height = video.videoHeight; context.drawImage(video, 0, 0) } </script> </body>